Canvas · Bare Conductive Touch Boards · Copper Tape
Processing · Arduino · Photoshop · After Effects
This project is an interactive museum gallery, that includes pieces of masters combined with animations and sounds. We used two Touch Boards, copper tape, blank canvas and Processing to display the animations and trigger the sounds. The Arduino language was used to program the boards for the touch interactions of the user. The images are projected with an ultra short throw video projector mounted on the ceiling relatively out of sight. Galerie Tactile Interactif was displayed at Entelechy 2015, and is now a permanent installation in the Montgomery Hall academic building at Savannah College of Art and Design and is used for SCAD Days Tours for incoming students and potential students.
Production time was over the course of ten weeks, where my team went through the entire design process, from ideation to implementation. Multiple small scales tests were also performed to test the conductivity of different materials, as well as the limitation of wall mounting those materials. After many weeks of troubleshooting, we were able to solve every problem that arose, as well as developed additional methods for installing the interactive museum in different locations.
Galerie Tactile Interactif is currently on display at the Jepson Center in Savannah, Georgia. The exhibit was unveiled at PULSE Art + Technology Festival, and is slated to be available for visitors until January 2017.
Documentation and journal of the entire experience can be viewed here.
Photoshop · Illustrator · Physical Materials · 3D Printing
All Fathomed Out is a board game designed and illustrated by a team of four: Daniel Malthaler, Kathryn Roberts, Varun Reddy, and myself. The game is focused on the 19th century scientific discoveries throughout the ocean. The players engage in a tile-based exploration game, where players gain creatures and cards that aid them to goal of gaining the most notoriety among scientists. The board was designed with modularity in mind, so the art could develop the ocean floor as players explore the tiles throughout the game. Three depths contain the differing ocean life, and a fourth set of cards allows players to enact Shenanigans against their rival scientists. All Fathomed Out takes between 30-45 minutes to play, and is suitable for all ages.
All Fathomed Out won the Entelechy 2015 Board Game of the Year award.
All Fathomed Out successfully launched on Kickstarter, and is scheduled to ship March 2016. The campaign obtained 329% of it's funding goal, which pushed the project to multiple stretch goals.
Photoshop
The LoLNexus Redesign project was done as a collaborative project between individuals at Curse Inc. and myself. Design Manager Adam Whipple and a group of other Curse employees worked with me to create a new structure and aesthetic for their website property LoLNexus. They generously gave me access to their user research data and previously designed roughs of potential content and ideas to incorporate with LoLNexus. Above is a potential new home page for the live game search website dedicated to League of Legends content, a game developed by Riot Games.
The project required me to incorporate Curse's advertisement structure, as well as create an accessible navigation for veteran and new users. I decided to develop a website that followed suite with Curse's other website properties and architecture, with the intent of creating more brand consistency. We worked together on new ideas for the website, and crafted a "Top 5" content section that shows the current best performing champions in League of Legends. I also consolidated all News to one area, as opposed to the current page scrolling system, and reincorporated their previously utilized stream tracker as a widget on the home page. The home page introduces a simpler search bar, multiple header buttons for navigation, and adheres to the advertisement system and footer requirements of current Curse website properties.
An interactive Adobe Acrobat PDF of the website can be viewed here.
A detailed presentation format for this project can be viewed here.
Photoshop
The Solforge Redesign project was done as a form of service design for an application that I believed had problems that I could solve. This redesign was not used by Stoneblade Entertainment, or for their Solforge application, and is entirely created on my own for portfolio purposes.
After playing the game for many weeks, and researching the system structure and competitor structure, I identified multiple interface issues that I could improve. The image shown above is my final redesign of the primary screen using assets extracted from images I took of the Solforge application.
My primary goal was to remove the rotational device requirement for the application, because it removes the user from the experience and can cause conflict and irritation with the device. While the irritation is focused on the rotation of the device, the conflict is created from the application itself, and can be easily solved by accepting the horizontal scheme that is already implemented everywhere else in the application.
My brief journal for the project can be viewed here
Adobe Acrobat Clickable PDF Mockup
Unreal Engine 4 · Cascade Particle Editor · BluePrints
Unreal Motion Graphics UI Designer
Level Design project consisting of 3 encounters structured around bouncing a beam particle against mirrors and prisms. Entirety of the project was developed in Unreal Engine 4, with a focus on Blueprints Visual Scripting. I was able to create the beam particle using the Cascade Particle Editor inside of Unreal Engine 4, and then implement it inside of the appropriate actor classes for the level objectives. The objectives scale in complexity as the player completes the game, finalizing with a boss encounter against an autonomous Sphinx. Appearance was not a concern for this project, since my focus was on Blueprints and utilizing more programming techniques and particle systems. Below are some of the Blueprint Visual Scripting classes I created for the project.
The project documentation can be viewed here.
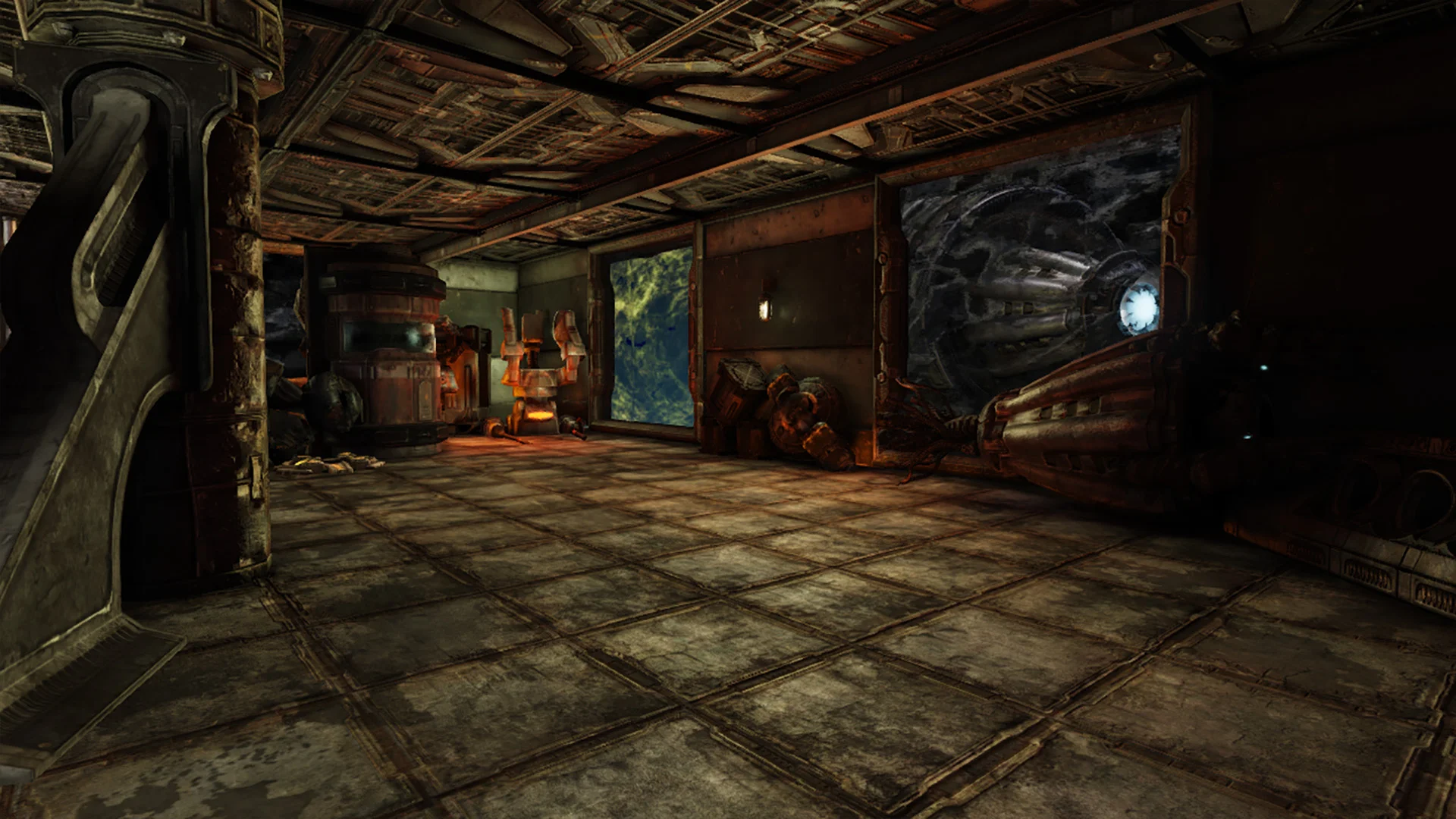
Unreal Development Kit · Matinee · Kismet
Level Design for a scavenger vessel that has now become abandoned. Project primarily involved set dressing and basic functionality with lights, doors, and the Matinee structure for the Unreal Development Kit. This was the first level design project I completed in the Unreal Development Kit and was an introduction to game scripting for usability.
Documentation for Derelict Scavenger can be viewed here.